Enabling Collaboration Between Real-estate Developers and Lenders
Lead Designer in a 0 to 1 Project at
Built is set to unveil two construction finance management products in 2024 tailored for Lenders and Developers in commercial real estate. I led the end-to-end design effort to establish collaborative workflows between the two user groups using these products and ensure the successful launch of the Lender Product. The features are set to be released by July 2024.
$200 Million
Moved from Banks to Developers
10x Revenue Potential

Overarching Problem
Design an easy draw preparation and collaboration experience for Developers requesting funds from Lenders.
To facilitate lenders in processing fund/draw requests from CRE developers on their construction projects on the Built platform, we needed to connect two new Built products and solve several problems around shared objects.
We learnt through continuous user research that -
Communication and collaboration among stakeholders in real estate is slow, manual, prone to errors, and difficult to track and manage across multiple platforms like Excel, email, etc.

53 Days!
Average time lag between completed work and payment

We hypothesized that a hassle-free collaboration experience would be a key differentiator for Built in a market where no company was building connected solutions for both customer groups. If we are successful in providing value to both customers, we could unlock a huge network effect, especially in commercial real estate space that Built was not able to service with its existing siloed and inefficient solutions.
Opportunity to disrupt
$1.2 Trillion
Commercial Real-Estate Transactions Market in the USA
Source: IBIS World (2023)
Team
User Groups (B2B)
Matt Walkley - Design Manager
Madison Falcone - Senior Designer
Matt Gagliano - Senior Designer
Ethan Albers - PM
Bradley Keifer - PM
Commercial Real Estate (CRE) Developers
Commercial Lenders
OKRs
80% Draws submitted through Built
40% Draw completion w/o customer support
Time
Feb - Mar 2024

Solution
Developers can prepare and submit fund/draw requests using a solution that mirrors a real-world iteratively document package, which can be reviewed and approved by Lenders, all without ever leaving Built!
53 24 Days
Reduced average time lag between completed work and payment by 50%

Problem 1/4
The Owner and Lender teams needed to work together to
improve the collaboration experience.
Lenders and Developers share some business objects but have different needs. This led to the creation of two separate Built products, developed by different teams, sharing some concepts and code. For the first time, we combined efforts to create a unified user experience, led by my product manager (Ethan Albers) and me. We broke the project into smaller tasks to determine the scope and address each individually.
I helped align the teams around the shared concepts by setting up a dedicated Slack channel & Figjam with the select stakeholders, meeting and leading workshops with lead designers and PMs regularly to build shared solution directions for each of the problems.



Problem 2/4
How do we enable new users to prepare and submit draws seamlessly?
We designed an onboarding experience to guide new Developers invited into Built by Lenders. We used product tours and in-context how-to videos and set up documentation, FAQs, and support bots to help users grasp the key elements of their project and the draw preparation process.
The Draw preparation process leveraged an existing Built pattern - a folder with tabs to capture the various requirements over time. I teamed up with another designer on the lender team to ensure we designed a consistent experience across the two products.

Problem 3/4
During draw preparation, Developers must adhere to specific rules and submit various documents, which can be challenging to manage.
Any error could result in a delay if Lenders ask for corrections before approving funds.
Conceptualizing Draw Requirements
We defined "Rules or Requirements" by closely mirroring a real-world "instruction booklet" created by Lenders to approve loan disbursements. I established an interaction pattern to enable Borrowers to add documents and acknowledge custom instructions to help them stay compliant.
Tracing the Evolution of IA & UI
Iteration 1
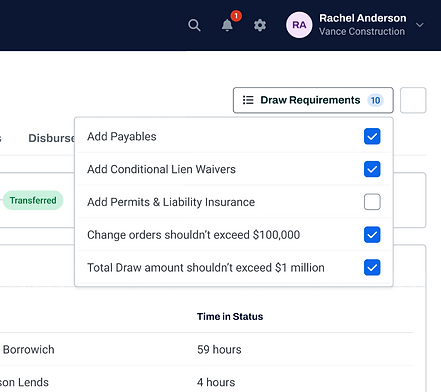
Initially, Draw Requirements for each draw appeared in a Dropdown checklist with no actionability.
The dropdown checklist worked fine in an isolated Developer experience, where the Developers themselves set the Requirements.
In the collaborative version, the Requirements were set up and reviewed by Lenders and had a lot more complexity. We iterated through a few options and finally settled on adding a Tab in the Draw.

Iteration 2
Could we move them into a Drawer?
It has a good balance of accessibility and screen real estate, and provides the relevant actions for fulfilling requirements. But it would require the Developer team to rebuild this feature as compared to copying the Lender version which had made a trade-off on the accessibility.
Iteration 3
No, we need a dedicated Tab
Ultimately, we repurposed the Lender version of Draw Rules and enabled Developers to add documents against requirements and acknowledge the custom instructions. We will add other types of requirements in the future.

Problem 4/4
After the Developer submits the request, the Lenders review all the details very carefully. They may ask Developers to revise parts of the draw request before they furnish the funds.
We needed to provide an easy way for Lenders to provide the feedback and for Developers to act on it.
Iteration 1
Flagging each item that needs to be revised?
Potential Future Solution
I explored allowing Lenders to flag every item in the draw and add notes. While this allowed for easy findability of issues that needed to be revised, it required extra time to build that we did not have place for in the roadmap at this time.
Iteration 2
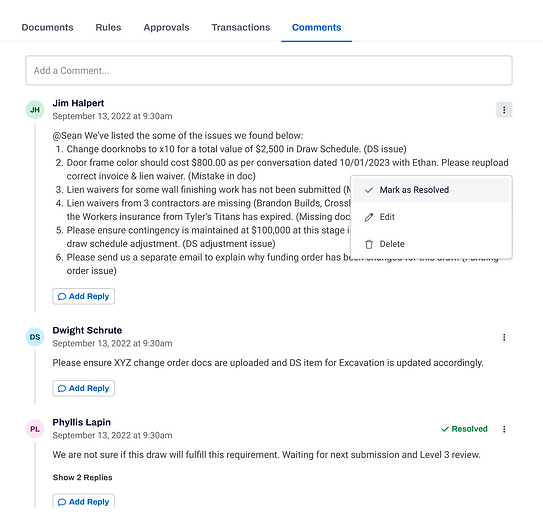
Using Comments?
Potential Future Solution
Comments were going to be integrated into the Project, and I leveraged the feature to enable users to discuss the issues in-app. While this allowed for back and forth communication, we did not yet have clear product requirements around integrating comments inside Draws.

Iteration 3
Using Review Notes for the Draw!
Ideal MVP Candidate
A simple note feature that enabled Lenders to document the issues over the entire draw. The Developers will get notified about a revision requested on the Draw along with the note. We will lean on better solutions as we get user feedback.

Did we make a difference?
10x Revenue
$1.5 M to $15 M - Revenue target for Project Financials once collaboration is added in FY2024
$200 Million Moved
Total amount requested through the Draw workflow in Project Financials across 3 enterprise customers
53 to just 24 Days
Reduced average time lag between completed work and payment by 50%

Our work on this problem ties into a suite of solutions for new Developers around onboarding, draw creation, and transfer of funds. If you would like to learn about those flows, give me a shout.
While a lot of decisions were taken in favor of speed of execution at this stage, we will use learnings from our customers in the coming months in conjunction with explorations made in this effort to build better experiences.
I will post an update once we have the data around the success rate of this project, but in the usability tests with SMEs and showcases with stakeholders and design partners the response has been overwhelmingly positive.
Every great relationship starts with a hello.
modassir999@gmail.com • Linkedin • Resume